바벨
ES 2015+에서 작성한 코드에 더해서 타입스크립트, JSX 코드들도 모든 브라우저에서 동작하도록 도와주는 도구이다. 바벨은 이러한 것을 어떻게 해주는 것일까? 바벨의 동작과정은 다음과 같다.
입력받은 코드를 파싱 🤜 변환 🤜 결과물 출력
바벨은 코드를 입력받아 변환시킨 코드를 반환해주는 친구이다. 코드를 변환해주는 작업은 사실 플러그인이 담당한다.
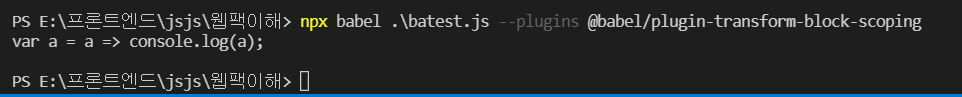
플러그인을 설치하고 바벨을 사용해보자
const a = a => console.log(a);
const 가 var 로 바뀌었다. block-scoping 플러그인이 동작한 결과이다. 블록 스코핑을 따르는 변수 const let 등을 var로 바꿔주는 플러그인이다. 매번 이렇게 하기엔 귀찮으므로 webpack.config.js 처럼 바벨도 config 파일을 만든다. babel 명령어를 실행하면 알아서 현재 디렉토리의 babel.config.js 를 찾아서 설정정보를 적용하여 실행된다.
실제로 사용시에 babel.config.js에는 플러그인을 모아놓은 프리셋을 설정한다. 플러그인 하나하나 설정하는 것은 귀찮으니 그렇다. 주로 많이 쓰이는 프리셋은 env preset이다.
//npm i @babel/preset-env 로 설치 후
module.exports = {
presets : [
['@babel/preset-env']
]
}여기서 추가적인 설정을 한다.
module.exports = {
presets : [
['@babel/preset-env' , {
targets : {
chrome : '79',
ie : '11'
},
useBuiltIns : 'usage',
corejs : {
version : 2
}
}]
]
}target은 대상 브라우저와 버전을 명시하고 useBuilIns는 폴리필에 대한 설정이다. 바벨은 프로미스에 대한 처리가 불가능한데 이를위해 폴리필이라는 것을 추가해줘야한다.
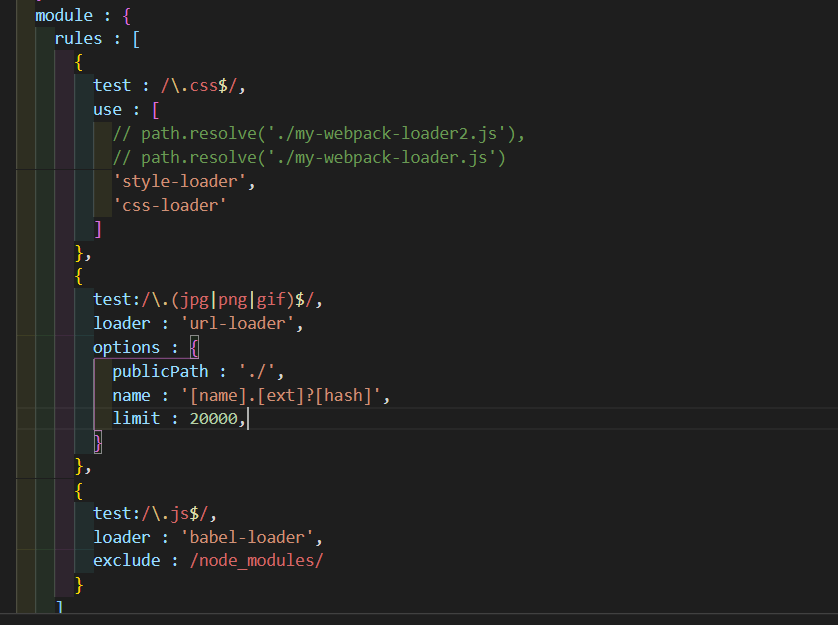
여기까지 하면 바벨이 왠만한 처리는 다 해준다. 이제 바벨을 웹팩에 추가해보자.

바벨로더를 사용해서 추가했고 node_modules 내부는 제외해야한다. webpack에 넣는건 비교적 간단하다.
Lint
Lint는 코드의 포맷팅과 코드 품질을 검사해주는 도구이다. 코드를 일관적으로 만들어주고, 코드 품질을 향상시켜준다. 요즘 많이 사용하는 ESLint를 통해 실습해봤다. 먼저 npm 을 통해 eslint를 설치한다. 그리고 eslint config 파일을 설정한다. 파일명은 .eslintrc.js 이다. 공식 문서를 참고하여 rules 를 추가한다.
공식문서 : https://eslint.org/docs/rules/
List of available rules
✓no-unreachabledisallow unreachable code after `return`, `throw`, `continue`, and `break` statements
eslint.org
module.exports = {
"rules": {
"no-unexpected-multiline":"error",
"no-extra-semi" : "error"
}
};d위의 규칙은 모든 라인에 세미콜론을 붙였는지, 세미콜론을 여러개 붙이지는 않았는지 검사해준다.
이제 npx eslint 대상파일 을 실행하면

세미콜론을 붙이지 않은 부분과 여러개 붙인 부분에 에러를 출력해준다. 여기서 끝나는게 아니고 --fix 옵션을 주면 자동으로 고쳐주기까지 한다. 설정파일을 저렇게 일일이 하지는 않고 npx eslint --init 을 통해서 설정파일을 생성한다.
프리티어
lint의 포맷팅 기능을 더 강화한 것이 프리티어이다. 그래서 포맷팅 기능은 프리티어가 담당하고 나머지 코드품질과 관련된 검사는 eslint가 담당하면 좋을 것이다. 둘을 합치는 방법은 다음과 같다.
eslint-config-prettier 설치
extends에 추가

이렇게 되면 명령어로 eslint 한다음 prettier로 검사하는 두번의 과정을 거치게 된다. 번거로우니 하나로 합치자
플러그인을 사용한다. eslint-plugin-prettier 설치하고 plugins를 추가한다.
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins":[
"prettier"
],
"rules": {
"prettier/prettier": "error"
},
};이렇게 하면 npx eslint 대상.js --fix 하면 한번에 가능하다.
검사 자동화
eslint와 프리티어로 검사하는 것을 자동화하면 따로 신경쓰지 않아도 된다. 깃허브에 푸시나 커밋하기 전에 검사를 해서 문제가 없을 경우에 푸시나 커밋을 하게하면 된다. 이를 위해 husky 를 설치한다 사용법은 아래와 같다.


깃 커밋을 하면 직전에 pre-commit 명령어가 실행된다. 저기에 echo ~~~ 대신에 lint-staged를 넣으면 될것이다.
참고로 vscode에서 eslint 익스텐션도 있다!!
관련글
프론트엔드 개발환경의 이해와 실습 (webpack, babel, eslint..) - 인프런 | 강의
이미 만들어 놓은 개발 환경을 이해할 수 있어요. 처음부터 직접 개발 환경을 만들 수 있어요., 웹팩, 바벨, 린트 같은 프론트엔드 기술을 이해하고 실무에 적용해 보세요! [사진] “웹팩은 팀에
www.inflearn.com

