Lottie.js
안드로이드 웹 등에서 코드로 애니메이션을 만들 수 있도록 하는 라이브러리이다. 모션 그래픽 효과를 줄 때 gif를 갖다 쓰는게 아니고 코드로 만들 수 있다. (에어비앤비에서 만들었다고 한다..!)
필요 사전 지식 : HTML, CSS, JS, After Effect
시작하기
제대로 하려면 다음과 같이 몇가지를 설치해야한다.
1. 애프터 이펙트
2. ZXP 인스톨러
3. 바디무빈 익스텐션
https://aescripts.com/learn/zxp-installer/
https://github.com/airbnb/lottie-web/tree/master/build/extension
하지만 나는 디자이너가 아니라서 저런 툴은 모르기때문에 패스하고 진행했다. js 와 리액트만 조금 알면 할 수 있다!

cmd 창에서 create-react-app . 로 리액트 코드 하나 생성하고 비쥬얼 스튜디오로 연다.
import logo from './logo.svg';
import Lottie from 'lottie-web';
import { useEffect, useRef } from 'react';
function App() {
const container = useRef(null);
useEffect(()=>{
Lottie.loadAnimation({
})
}, [])
return (
<div className="App">
<h1>React Lottie</h1>
<div className="container" ref={container}></div>
</div>
);
}
export default App;App.js 를 위와같이 수정
Lottie.loadAnimation() 안에는 객체를 인자로 주는데 대충 이렇게 생겼다.
{
container : container.current,
renderer : 'svg',
loop : false,
autoplay : true,
animationData : '',
}animationData 에는 로티.json 파일의 경로를 넣어줘야 한다.
그러기 위해 lottie files 사이트로 가서 로티 파일을 하나 받아온다. (회원가입 해야함)


다운받은 json 파일을 이름을 변경하고 src 폴더로 옮긴다. 이제 animationData에다가 해당 json의 경로를 넣어주고 npm start로 실행해본다.

너무 크게 나온다 ㅋㅋㅋㅋㅋ
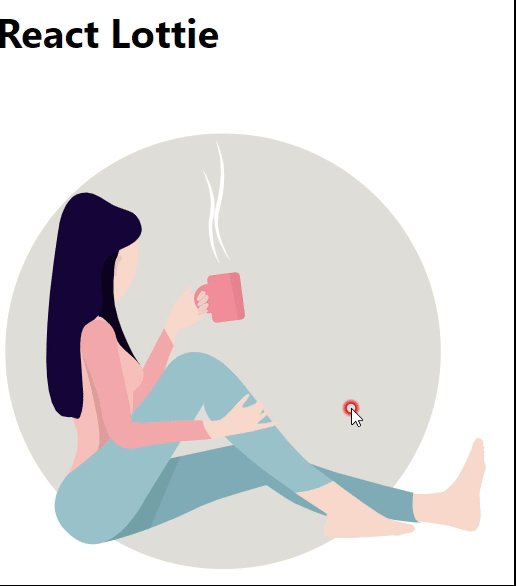
App.css 에서 크기 좀 설정해주고 결과를 확인해봤다.

잘 나온다! loop를 true로 줄 경우에 이렇게 모션을 반복한다.
import logo from './logo.svg';
import Lottie from 'lottie-web';
import { useEffect, useRef } from 'react';
import './App.css';
function App() {
const container = useRef(null);
useEffect(()=>{
Lottie.loadAnimation({
container : container.current,
renderer : 'svg',
loop : true,
autoplay : true,
animationData : require('./girl.json'),
})
}, [])
return (
<div className="App">
<h1>React Lottie</h1>
<div className="container" ref={container}></div>
</div>
);
}
export default App;최종 코드
마무리
재밌다 lottie... 다음 프로젝트에서 꼭 적용해봐야겠다.
